オンライン相談可能オンライン通話で詳しくご説明させていただきます。
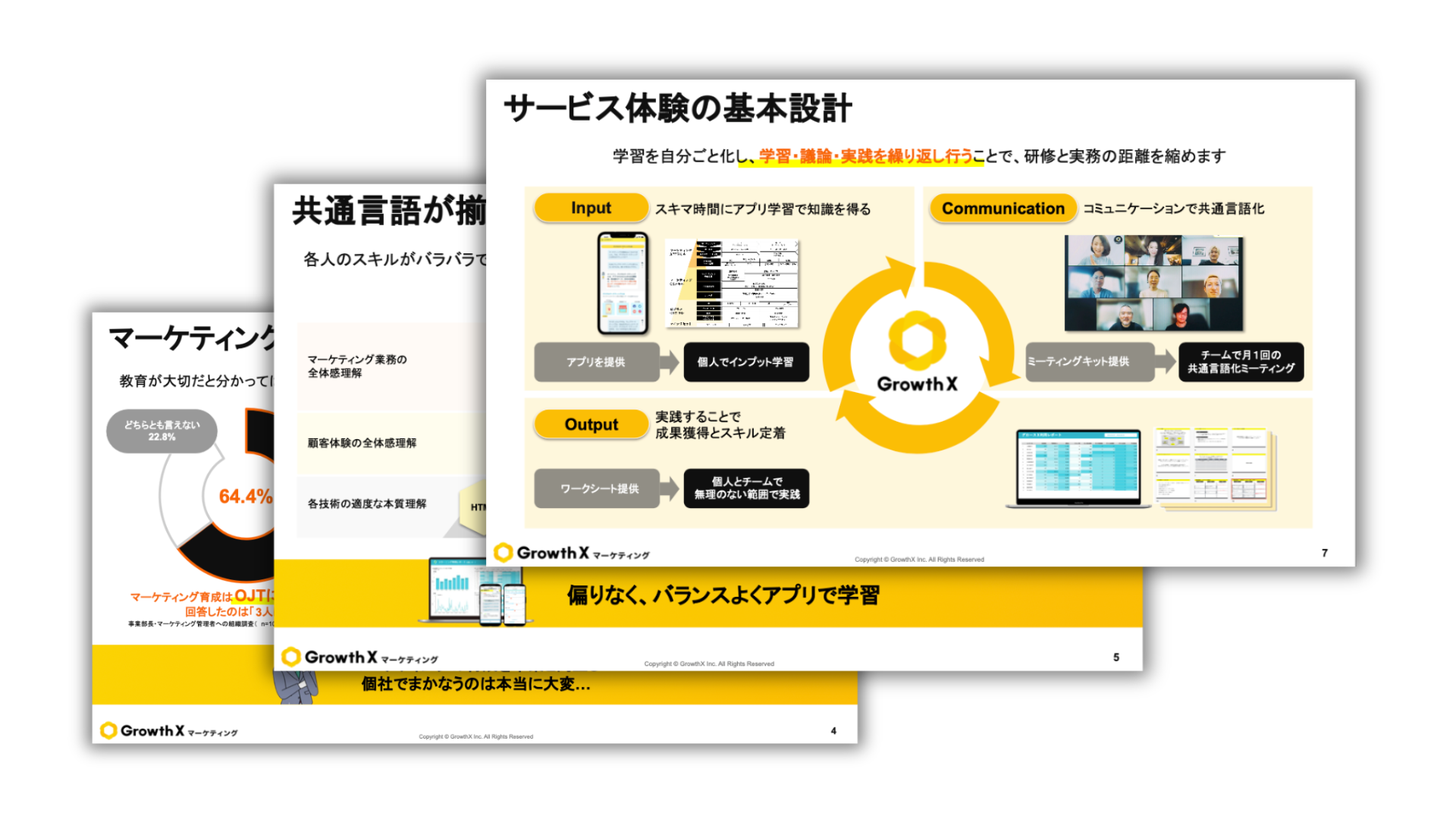
マーケティング人材育成サービス
グロースXの資料ダウンロードはこちら

ボタンテストクラスの追加でボタン風囲みが入れられます。
<div class="u-button-text-wrap -left -top"><span class="button" style="background: #F00; color: #fff;">ボタン部分</span>任意のテキスト</div>
全体の囲いは div 以外の p(段落)や h2 等見出しでも使用できます。
自動改行不可を入れているので長いテキストには向きません。こちらは見出しで使用したサンプルです。
右側にも設定できます。任意の改行を
入れることは出来ます。
ボタンテキスト上下の位置を中央に合わせた例です。上下の位置を中央に合わせた例です。上下の位置を中央に合わせた例です。上下の位置を中央に合わせた例です。
ボタンテキスト上下の位置を下に合わせた例です。上下の位置を下に合わせた例です。上下の位置を下に合わせた例です。上下の位置を下に合わせた例です。
ボタンテキスト
